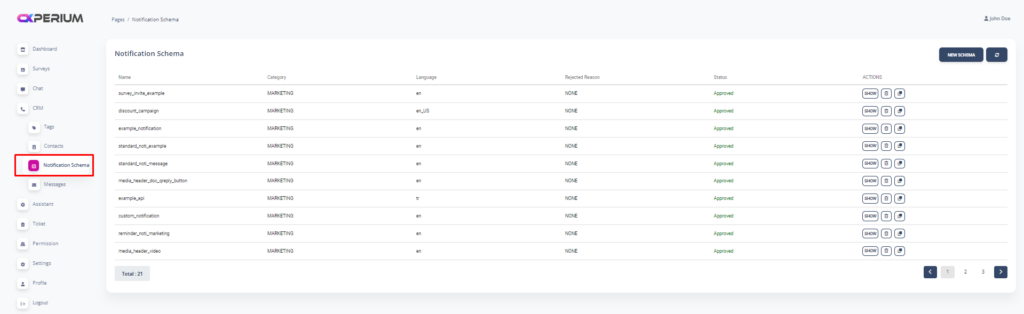
- Click The “Notification Schema” under the “CRM”.

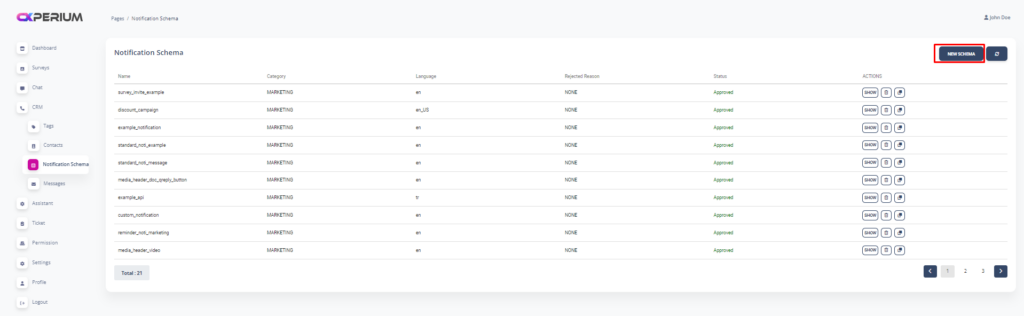
- Click the “New Schema”

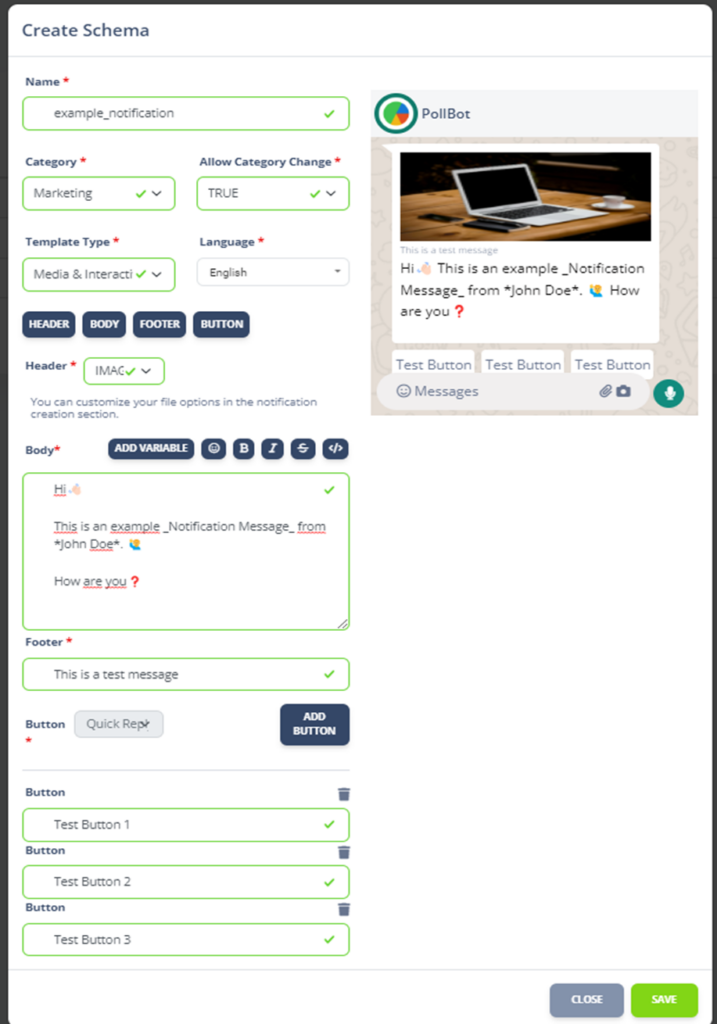
Editing Notification Schema

Editing Features of Schema
Name: Give a name to your schema. Only you will see it.

Category: Choose category according to your goal.
- Marketing conversations: Business-initiated conversations with customers that have opted into, which may include promotions or offers, informational updates like a back-in-stock alert, or invitations for customers to respond or take action. A marketing conversation is any conversation that does not qualify as utility or authentication.
- Utility conversations: Business-initiated conversations with customers that have opted into facilitating a specific, agreed-upon request or transaction, or update to a customer about an ongoing transaction, including post-purchase notifications and recurring billing statements.
- Authentication conversations: Business-initiated conversations with customers that have opted into, enabling businesses to authenticate users with one-time passcodes (OTP), potentially at multiple steps in the login process (e.g., account verification, account recovery).

Allow Category Change: That means you can change or not later the Category (Marketing, Utility or Authentication) once you save your notification.

Template Type: Select the template type Standard or Media Interactive.

- Standart Message: This template provides only text based messages.
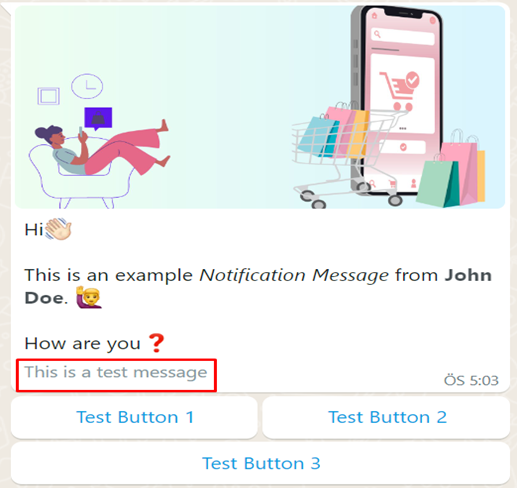
- Media&ınteractive: In this template, you add medias, footers, headers and buttons into your messages

Languages: Choose language of your messages

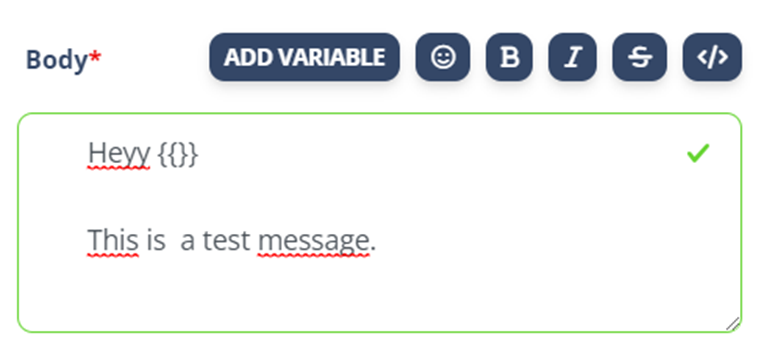
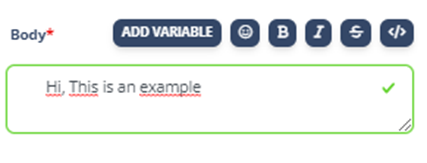
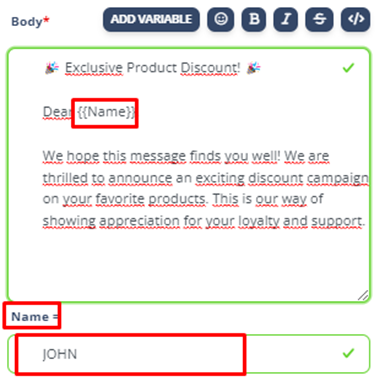
Body: It is where you write your texts, add symbols, variables and text type.

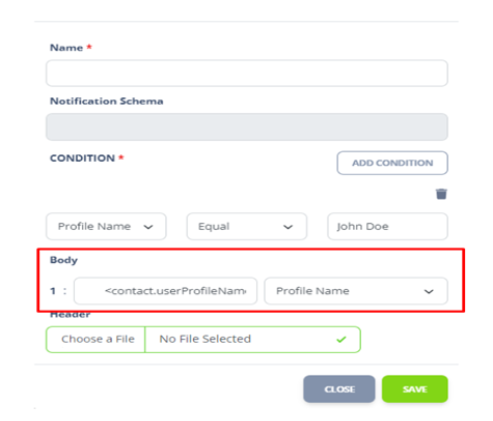
Body variables: Body variables are special tags that reflect the classification features you specify in a personalized way.
1- Click the Add Variable

2- Edit your variable content. Make it in a plan!

3- Identify what it will represent. (You will make it in Message Section)

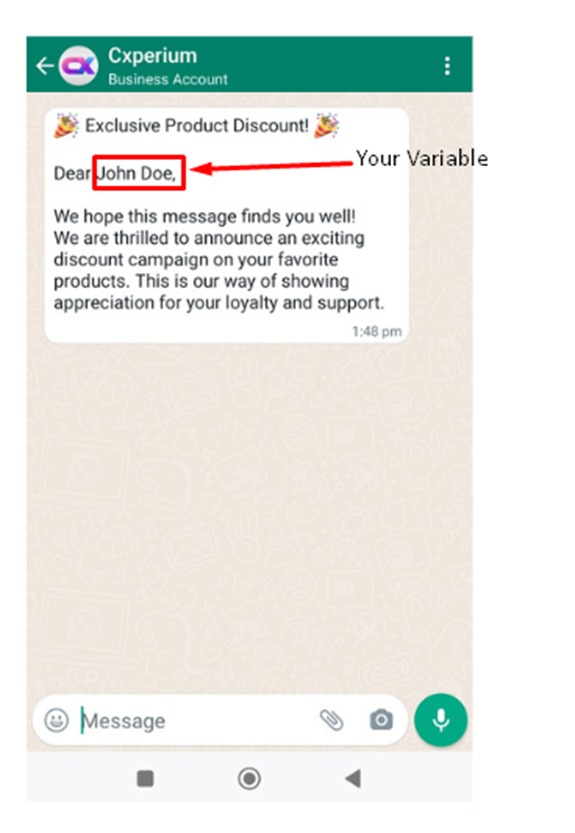
4- Your Variable will be seen like this on the Whatsapp

- Standard Message Features: Standard messages have only one body and text area.
- Media&Interactive Features: This template has multiple feautures such as hearder, footer, body, button and more.

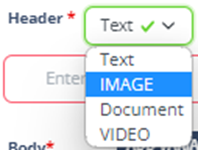
– Header: It appears at the top of the message. You can choose header type as a Text, Media, Video or Document.

– Footer: It is the secondary text section under the body section.


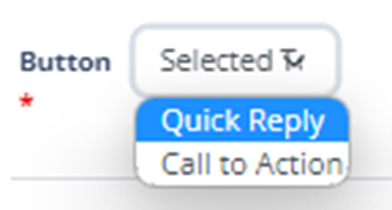
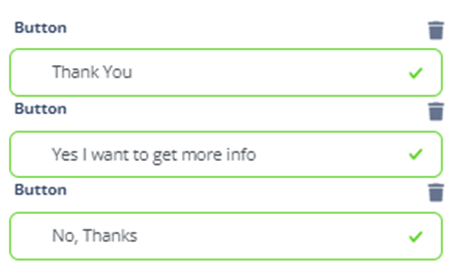
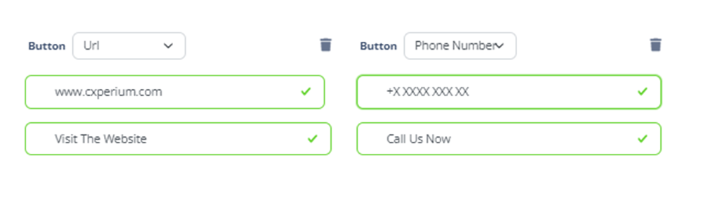
– Button: Buttons helps to redirect users with one click. In Cxperium, there 2 type of button. These are Quick Reply and Call to Action.

– Quick Reply Buttons: Used for getting quick answers from your client. Max 3 Quick Reply Buttons per Template

–Call to Action Buttons: Used to send your client to a Website or call a Phone Number. Max one URL and Phone Number per Template.

Important Writing Rules of Notification Schema
Name Section : Letters can not be capital and no space can be used.

Body Section: You can not use variable at the beginning and end of the body section.